大家都应该看过网络上有形形色色的图片验证码(Captcha),用来防止一些机器人程式恶意去网页上留言或註册,浪费系统的资源。但是如果你自己有开发网页程式,要如何在自己的网页上设计出又简单、又有效的验证码呢?阿正老师今天介绍一套相当方便的套件「Captcha Genie」(验证码精灵),就能轻松帮你制作出各式各样的验证码,PHP开发网页的玩家们不妨试试看喔!
CAPTCHA(英文全名为Completely Automated Public Turing Test to tell Computers and Humans Apart),中文译为「全自动区分计算机和人类的测试」,我们都常简称为「验证码」,是为了避免网路上的资源被一些自动程式所浪费,所以会以一些难辨识的图形、文字、算术来让使用者输入,以确认在电脑前的是人类。CAPTCHA有相当多种,而且难度也都不一,越复杂的就越难破解,但是也会造成使用者的负担,很容易产生一直输入失败的挫折感。因此有的CAPTCHA也加上了语音提示的功能,按下发音按钮后就会念出图片中的文字让你输入,例如常见的Google「reCAPTCHA」就是一种。

今天阿正老师要来介绍的这个Captcha Genie套件,就是一套相当简单又实用的PHP验证码套件,除了可以选择多种图片背景、字型之外,还可设定文字的长度、字型大小、颜色,或是以简单的数学运算式来做验证。
Captcha Genie官方网站:http://www.captchagenie.com/
一、安装方式
下载Captcha Genie主程式,解压缩到网页中某个文件夹,建议可解到网站的根目录中。解开后会产生一个captcha的资料夹,里面有几个档案:

其中我们需要修改的「configuration.php」这个就是设定档,其他的皆不用修改。
二、产生设定档
1.要修改设定档我们可以用一般的文字编辑器来编辑configuration.php,里面有完整的说明可以对照来修改。

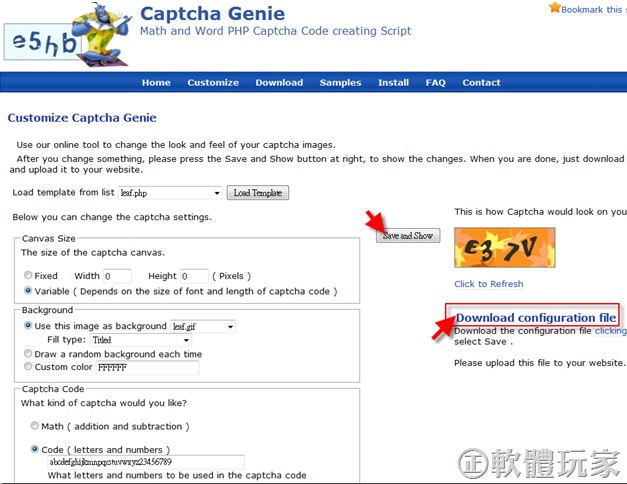
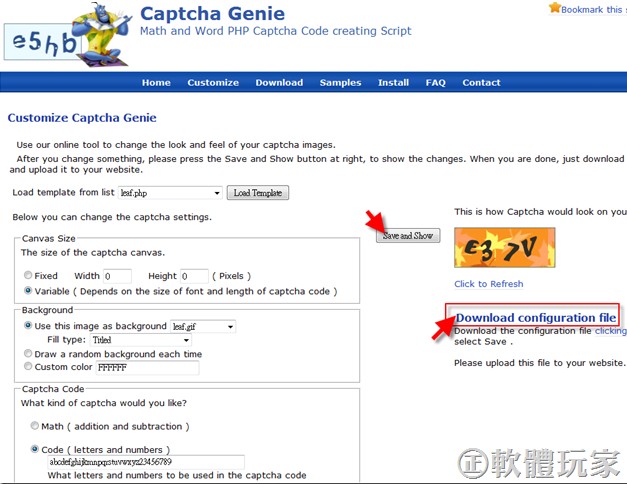
2.如果你嫌麻烦,可以到官方网站上方点选「Customize」就可进入设定档的产生器页面。
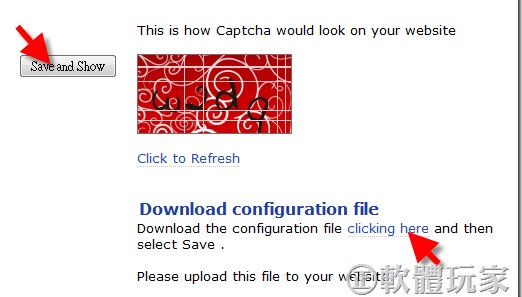
画面左方有多种选项可以设定,完成后按下〔Save and Show〕按钮就可在画面右方看到验证码的显示结果,最后再按下「Download configuration file」将设定档下载下来,下载后取代原来的configuration.php即可。
有哪些細部的设置可以修改呢? 请看下文的第四步骤。
三、修改网页档
完成设定之后,修改你要出现图片验证码的网页,加上一段HTML码:
| <div><img src="/captcha/code.php" id="captcha"></div> |
如果你希望让使用者能重新整理验证码图片,可以加上一段:
| <a href="#" onclick="document.getElementById('captcha').src = document.getElementById('captcha').src + '?' + (new Date ()).getMilliseconds()"> 重新整理</a> |
例如我的HTML写成这样:

网页显示的结果就是:

是不是相当简单呢?
四、验证输入结果
当使用者输入了验证码之后,我们必须在网页表单送出的PHP程式中进行验证,程式的写法是:
|
session_start(); |
如此一来只要使用者输入错了验证码,就会出现「验证码输入错误!」的讯息,然后PHP程式终止,使用者必须回到上一页重新输入。要注意的是程序里面的“Turing”是刚才在表单中输入验证码栏位的名称,请自行修改。
※PS:完整写法在官方网站及资料夹中的howtoinstall.txt都有介绍。
五、Captcha Genie详细设定说明
Captcha Genie的官方网站上有详细的自订设定选项,这边介绍一下:
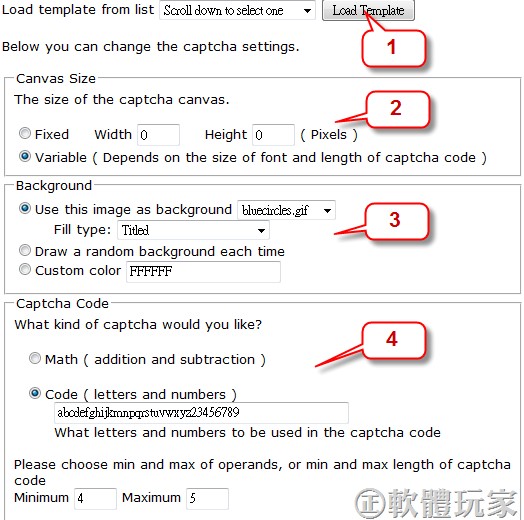
1.选择样板:一共有13种样板可以选择,选择完后按下〔Load Template〕按钮。
2.验证图片尺寸:可设定验整图片的大小,一般来说选择Variable自动调整大小即可。
3.背景:可选择图片背景(有18种)、乱数背景或是固定颜色。
4.验证码类型:可选择Math(数学加减法计算)或是Code(验证字元),Code的部份预设是用小写英文字母及数字(去掉数字的1跟英文字母l),最下面还可输入要出现的验证码数字有几个。

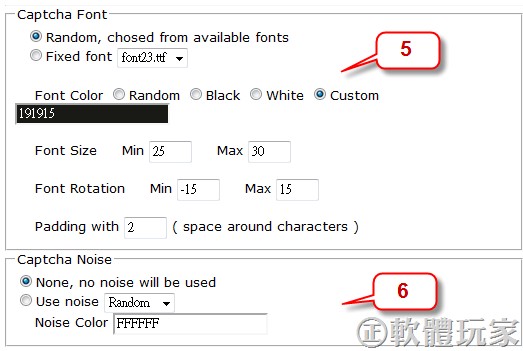
5.验证码字型:可使用随机字型(random),或是指定字型(Fixed font),也可指定字型颜色(Font Color)、尺寸(Font Size)、倾斜角度(Font Rotation)、字距(Padding)。
6.验证码干扰:可设定用格线、圆形、叁角形、直线或随机等模式在图片验证码上产生干扰效果,还可指定干扰的颜色。
设定完成后只要按下〔Save and Show〕按钮就可以看到产生出来的验证码图片了,图片的难度均可自由调整,相当方便。如果满意之后,按下「clicking here」就可以下载一个configuration.php,取代captcha资料夹中原本的档案就可以了。

作者:阿正
文章来源:软体玩家 (转载请注明出处链接及作者)





评论